1. 새 포토샵 파일을 설정하는 방법
1 단계
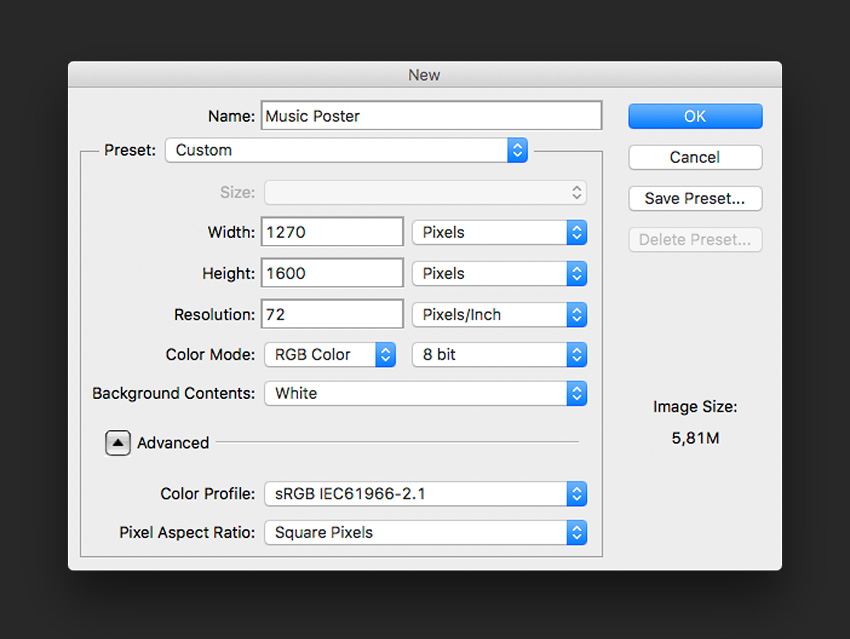
에서 포토샵 ,로 이동합니다 > 새 파일 . 문서 이름을 Music Poster로 지정합니다. 설정 폭 에 1,270 픽셀 및 높이 에 1,600 픽셀 . 해상도 를 72 픽셀 / 인치 로 설정합니다 . 클릭 OK .

2 단계
Command-R 을 눌러 문서에 대한 규칙을 불러옵니다. 로 향할 보기> 새로운 가이드. 온 새로운 가이드 창 옵션을 선택 수평을 하고 가이드를 설정 50 픽셀. 확인을 클릭하십시오 .
최종 크기에서 50px 를 빼서 문서의 다른면에 대해서도 동일하게 수행합니다 .

3 단계
흥미로운 레이아웃을 만들기 위해 중앙에서 약간 벗어난 레이아웃을 만듭니다. 목표는 일반적인 중앙 레이아웃 대신 예상치 못한 것을 만드는 것입니다.
이 레이아웃을 결정한 방법은 3 분의 1 규칙을 적용하는 것이 었습니다. 이 기술은 포스터 크기를 3 개의 행과 열로 나누어 적용합니다. 우리가 만든 가이드는 정확히 3 분의 1로 나뉘 지 않았습니다. 텍스트와 이미지를 수용하기 위해 약간 벗어났습니다. 이렇게함으로써 우리는 이미 일반 포스터에서 벗어나고 있습니다. 텍스트와 이미지를 혼합하기 위해 4 개의 공간을 만들 것입니다.
로 향할 보기> 새로운 가이드. 온 새로운 가이드 창 옵션을 선택 수직을 하고 가이드를 설정 800 픽셀. 확인을 클릭하십시오 . 수평 안내 선도 980px로 설정해 보겠습니다 . 확인을 클릭하십시오 .
가이드를 활성화 및 비활성화하려면 Command-;를 누르십시오 . 가이드가 필요할 때까지 지금은 숨길 것입니다.

2. 비트 맵 모드 사용 방법
비트 맵은 이미지가 흑백 픽셀로 변환되는 벡터의 대안입니다. 이 기술은 일반적으로 스크린 인쇄 또는 신문에 사용됩니다.
몇 가지 다른 패턴 중에서 선택하고 유지하려는 세부 사항의 양을 설정할 수 있습니다. 스크리닝 된 이미지를 만들려면 별도로 열어야합니다.
1 단계
분리 된 헤드폰 이미지를 엽니다 .
온 레이어 패널 잠금 두 번 클릭하여 기본 레이어의 잠금을 해제. 새 레이어 옵션 창 에서 확인 을 클릭합니다 .

2 단계
로 향할 이미지> 모드> 그레이 스케일, 다음 이미지> 모드> 비트 맵 . 레이어 병합 옵션 창 에서 확인 을 클릭 합니다 .

3 단계
온 비트 맵 옵션 창에서 설정 한 출력 에 72 개 픽셀 / 인치. 아래 방법, 사용 : 하프 톤 스크린. 확인을 클릭하십시오 .

4 단계
온 하프 톤 스크린 옵션 창에서 설정 한 주파수 에 2 개 라인 / 인치, 각도 를 45도 와 모양 에 라인. 확인을 클릭하십시오 .

5 단계
이미지를 사용하려면 이미지를 그레이 스케일로 되돌려 야합니다. 로 향할 이미지> 모드> 그레이 스케일 . 에서 그레이 스케일 옵션 창에서 설정 한 크기의 비율 로 1 . 확인을 클릭하십시오 .

6 단계
이 이미지를 Music Poster 에 복제 해 보겠습니다 . 온 레이어 패널, 오른쪽 클릭> 중복 레이어. 에서 중복 레이어 옵션 창, 레이어의 이름을 헤드폰. 에서 대상 의 선택 음악 포스터 포토샵 파일을. 확인을 클릭하십시오 .
격리 된 헤드폰 이미지를 닫습니다. 이미 기본 Photoshop 파일에 복제했기 때문에 저장할 필요가 없습니다.

7 단계
DJ 이미지를 엽니 다 . 레이어 패널 에서 레이어 를 두 번 클릭하여 잠금을 해제합니다. 에서 새 레이어 옵션 창을 클릭 확인.

8 단계
이 특정 이미지의 경우 격리 된 DJ를 가지려면 배경을 삭제해야합니다. 온 레이어 패널에서 클릭 레이어 마스크를 추가 버튼을 클릭합니다.
온 도구 패널에서 선택 마술 지팡이 도구 (W)를. 배경을 클릭하여 선택하고 키보드에서 Shift 키 를 눌러 선택 항목에 추가합니다. 완벽 할 필요는 없지만 가능한 한 많은 배경을 삭제해야합니다.

9 단계
배경을 선택했으면 키보드에서 Command-I 를 눌러 마스크를 반전합니다. 메인 레이어에 추가 한 레이어 마스크 에서이 작업을 수행하고 있는지 확인합니다 .
선택을 해제하려면 Command-D를 누르십시오 .

10 단계
계속하려면 레이어 마스크 를 기본 레이어 에 적용해야합니다 . 레이어 마스크를 선택합니다 ( 오른쪽 클릭> 레이어 마스크 적용 ).

11 단계
로 향할 이미지> 모드> 그레이 스케일, 다음 이미지> 모드> 비트 맵 . 레이어 병합 옵션 창 에서 확인을 클릭 합니다 .
에서 비트 맵 옵션 창에서 설정 한 출력 에 240 픽셀 / 인치. 아래 방법, 사용 : 하프 톤 스크린. 확인을 클릭하십시오 .
에서 하프 톤 스크린 옵션 창에서 설정 한 주파수 에 25 개 라인 / 인치, 각도 에 45 개도 및 모양 을 라운드. 확인을 클릭하십시오 .
파일을 그레이 스케일로 되돌립니다. 로 향할 이미지> 모드> 그레이 스케일. 에서 그레이 스케일 옵션 창에서 설정 한 크기의 비율 로 1 . 확인을 클릭하십시오 .

12 단계
이 이미지를 Music Poster 에 복제 해 보겠습니다 . 온 층 오른쪽 클릭> 중복 레이어. 에서 중복 레이어 옵션 창, 레이어의 이름을 DJ를. 에서 대상 의 선택 음악 포스터 포토샵 파일을. 확인을 클릭하십시오 .
이미지를 닫습니다. 이미 기본 Photoshop 파일에 복제했기 때문에 저장할 필요가 없습니다.

13 단계
스크리닝 된 이미지의 크기를 조정 하기 위해 메인 뮤직 포스터 파일 로 돌아가 보겠습니다 .
안내선을 표시하려면 Command-;를 누르십시오 .
이 튜토리얼의 시작 부분에서 만든 가이드를 사용하여 공간에 맞게 이미지 크기를 조정합니다. DJ 레이어 부터 시작하겠습니다 . 변환하려면 Command-T 를 누르십시오 . 옵션 막대로 가서 가로 세로 비율 유지 버튼을 활성화하십시오 . 설정 폭 이나 어이 에 t을 85 % ,를 눌러 입력합니다. 포스터 오른쪽에 이미지를 배치합니다.

14 단계
레이어 마스크 를 추가 하여 사용하지 않는 레이어 부분을 삭제할 수 있습니다 . 온 클릭 추가 레이어 마스크 버튼을 누릅니다. 은 Using 사각형 윤곽 도구 (M)을, 포스터의 왼쪽을 선택합니다. 마스크를 반전하려면 Command-I 를 누르십시오 . 선택을 취소하려면 Command-D 를 누르십시오 .

15 단계
헤드폰 레이어 작업을합시다 . 변환하려면 Command-T 를 누르십시오 . 옵션 막대로 가서 가로 세로 비율 유지 버튼을 활성화하십시오 . 설정 폭 이나 어이 에 t을 22 % ,를 눌러 입력합니다. 포스터의 왼쪽 하단 사분면에 이미지를 배치합니다.
위의 단계에서와 같이 레이어 마스크를 추가하고 사용하지 않을 부분을 삭제할 수 있습니다. 온 클릭 추가 레이어 마스크 버튼을 누릅니다. 은 Using 사각형 윤곽 도구 (M) 이미지의 상부 측을 선택한다. 마스크를 반전하려면 Command-I 를 누르십시오 . 선택을 취소하려면 Command-D 를 누르십시오 .

3. 디지털 화면 효과를 만드는 방법
1 단계
온 레이어 패널 눌러 새로운 레이어 생성 시프트 커맨드를-N. 레이어 이름을 Screen으로 지정 합니다 . 확인을 클릭하십시오 .
도구 패널 에서 브러시 도구 (B) 를 선택합니다 . 설정을 변경하려면 마우스 오른쪽 버튼을 클릭하십시오 . 설정 크기 에 400 픽셀 과 경도 에 0 %. 아래 색상 코드를 사용하여 페이지를 브러시로 덮으십시오.
- 노랑: #ffb20e
- 분홍: #ff12de
- 푸른: #0078ff

2 단계
로 향할 필터> 왜곡> 웨이브. 에서 웨이브 옵션 창에서 다음 설정을 사용합니다 :
- 발전기 수 : 1
- 유형 : 사인
- 파장 : 최소. 1 및 최대. 2
- 진폭 : 최소. 295 및 Max. 375
- 규모 : Horiz. 100 % 및 Vert. 100 %.
- 정의되지 않은 영역 : 반복 가장자리 픽셀
확인을 클릭하십시오 .

3 단계
카디오이드 스타일 패턴을 만들려면 두 번째 프로세스를 통해이 이미지를 실행해야합니다. 동일한 레이어에있는 동안 필터> 왜곡> 극좌표로 이동합니다.
에서 극좌표의 옵션 창에서 선택 폴라 사각형 옵션을 선택합니다. 확인을 클릭하십시오 .
원하는 색상이 아닌 경우 나중에 조정할 수 있습니다. 결과가 다를 수 있다는 점에 유의하세요. 그게 재미있는 부분입니다!

4 단계
은 Using 사각형 윤곽 도구 (M)을, 포스터의 사분면 왼쪽 상단을 선택합니다. Shift 키 를 눌러 선택 항목에 추가하고 오른쪽 하단의 작은 섹션을 선택합니다. 나중에 정보를 추가 할 때 이것을 사용할 것입니다. 이 두 가지 선택이 끝나면 레이어 마스크 버튼을 클릭하십시오 . 선택 영역 주위에 마스크가 생성됩니다.

5 단계
화면 레이어 의 색상을 변경하려면 새 채우기 또는 조정 레이어 만들기> 색조 / 채도를 클릭합니다. 속성 패널이 자동으로 열립니다. 반대의 경우 색조 / 채도 레이어 축소판을 두 번 클릭합니다 . Hue 를 -25로 조정하고 있습니다. 자유롭게 실험하십시오!
이 조정 레이어를 Screen 레이어 에만 적용하고 싶습니다 . 오른쪽 클릭> 클리핑 마스크 만들기.

6 단계
이 시점에서 포스터는 약간 평평하게 보입니다. 목표는 시청자를 주요 카피에서 나머지 정보로 이끄는 긴장감을 만드는 것입니다.
포스터에서 긴장감은 다른 요소와의 초점과 대비를 제공하기 때문에 중요합니다. 또한 눈이 가야 할 경로를 만듭니다. 직사각형처럼 작은 것이 가장 큰 차이를 만들 수 있습니다.
로부터 도구 패널에서 선택 사각형 도구 (U)를. 페이지를 클릭하고 너비 를 30 픽셀 로, 높이 를 1600 픽셀로 설정합니다. 확인을 클릭하십시오 . 받는 사람 헤드 옵션 바,이 설정 채우기를 검은 색으로. 화면 이미지와 D J 사이에 직사각형을 수직으로 놓습니다 .

4. 텍스트 추가 방법
더 큰 글꼴 크기를 사용할 수 있도록 Introspektive 라는 단어 를 두 줄로 나누었습니다 . 또한 Musik 은 주요 단어에 부차적으로 더 가벼운 무게를 사용했습니다 . 시각적으로 많은 일이 일어나기 때문에 나머지 정보는 하나의 무게와 크기로 유지하기로 결정했습니다.
온 도구 패널에서 선택한 텍스트 도구 (T)를. 배경과 대조하기 위해 흰색 텍스트를 사용했습니다. 내가 사용한 서체 는 Envato Elements의 Formatika의 US Bill Sans 입니다. 유형> 패널> 문자 패널로 이동 하여 도구 패널을 불러옵니다 . 아래는 내가 추가 한 세부 사항입니다. 각 글 머리 기호는 별도의 레이어입니다. 자습서 시작 부분에서 만든 가이드를 사용하여 텍스트를 정렬합니다.
- INTROS-
PEKTIVE
MUSIC
(ExtraBold 및 Light의 US Bill, 크기 : 120pt, 선행 : 100pt, 추적 : 200pt)
- 10.—23. JULI 2019
FRANKFURT AM MAIN
02.—17. OKT 2019
베를린
06.—19. JÄN 2020
MUNCHEN (미국 굵게 표시된 지폐, 크기 : 30pt , 행간 : 40pt, 추적 : 200pt
)
- MWM.DE (미국 청구서 굵게, 크기 : 30pt , 선행 : 40pt, 추적 : 200pt
)

5. 웹용 파일 저장 방법
로 향할 파일> 다른 이름으로 저장을 하고 평소처럼 파일을 저장합니다.
웹용 JPEG 파일을 저장하려면 파일> 웹용으로 저장 또는 Shift-Option-Command-S로 이동하십시오 . 문서를 저장할 파일 형식 ( JPEG 선택 중)을 선택 하고 품질을 100 으로 설정 합니다. 아래 이미지 크기 어떤 크기 제약이있는 경우, 당신은 이미지의 픽셀 크기를 변경할 수 있습니다.
왼쪽 하단에서 파일 크기 미리보기를 볼 수 있습니다. 이것은 웹 사이트에 크기 제약이 있고 이미지의 품질이나 크기를 낮춰야 할 때 유용합니다.
저장… 을 클릭 하여 새 창에서 위치를 선택하고 저장을 다시 클릭 합니다.

대박! 이 튜토리얼을 마쳤습니다!
이 튜토리얼에서는 모든 사람에게 다른 결과를 제공하는 몇 가지 멋진 효과를 다루었습니다. 아래 댓글에 당신의 글을 꼭 올려주세요! 오늘 우리는 다음을 배웠습니다.
- 스크린 인쇄 효과를 만들기 위해 이미지를 비트 맵 모드로 변환합니다.
- 레이어 마스크 및 클리핑 마스크를 사용하여 단일 레이어의 색상을 변경합니다.
- Wave 및 Polar Coordinate 필터를 사용하여 디지털 화면 효과를 만듭니다.
- 그리드, 타이포그래피, 계층 및 시각적 장력과 같은 일부 디자인 이론을 적용합니다.

댓글